TUUN
MOBILE APP
CASE STUDY
TUUN
A social media app specifically designed to share and discover new music with friends of similar music tastes.
THE GOAL
Design an app from start to finish.
(That includes the idea, branding, functionality, design, etc)
It should be something you are passionate about and solves a problem
To be completed in 2 weeks
In order to come up with an idea, I first needed to think of a problem and a way to solve it. I juggled many ideas involving things I was passionate about and ways I could improve them. All kinds of topics were considered, from sports, video games, tech, space and more. But one problem seemed to stick and in the past year it had begun to affect me more:
When you listen to a great song and want to share it with others,
what is the best way to do that?
How do you know that it will be seen without getting lost in newsfeeds?
This was something that had been affecting me for a while and I felt I could come up with a better way to share (and in turn discover) music and ensure that it's seen by the people who actually care. However I needed to know I wasn't alone in feeling this way and that there wasn't already a solution to this problem that I was unaware of.
IDEA GENERATION
First came researching the big social media apps that people could use to post music.
I divided them into 3 categories.
The music/sound apps: Spotify, Soundcloud
The more general social media apps: Facebook, Tumblr, Twitter
The limited yet focused apps: Snapchat, Instagram
RESEARCH

All these networks have the ability share music but none of them are effective in doing so because it isn't their primary focus.
TAKEAWAY
Next, I needed to ask around and get some stats on how others listen to music, if sharing music matters
to them, and more.
USER RESEARCH




-People listen to A LOT of music.
-They want to share it with others.
-Apps that try to do many things well are generally more disliked (Facebook, Twitter, Tumblr) compared to apps that focus on doing one thing great Instagram.
TAKEAWAY

Based on this research my target market became more clear and I would soon able to know who I would be designing this app for. I also realized that there would be 2 distinct types of users I would be designing this app for.
DEMOGRAPHICS


I originally had a 3rd demographic called 'The Creator'. They would be the ones who post music they've personally created. They'd use the app to raise awareness about their music & gain a following.
This however opened up a whole other aspect and would needlessly compete with what Soundcloud, Bandcamp & others already do. I decided to leave this demographic out & focus on the regular music fan.
PERSONAS
At this point, I felt the need to focus in on what would make my app unique. Why would someone use it instead of Spotify, Youtube, Soundcloud, etc? With so many music apps already out there, includes several giants, it was critical that refined my idea and figure out where it would sit alongside them. This turned out to be the toughest stage in assignment. I was eager to move on to the actual design of the app but without a clear direction I'd likely run into problems later and not have time to go back.
I referred back to my competitive analysis and did further research on what made the competition unique.
I thought about Snapchat and how it finds success in a very specific field between Instagram and Facebook and (based on the survey) apps focused in a specific aspect are more well received to those trying to cover all bases.
A few key points came out of this:
-The app is not trying to replace Spotify or Soundcloud. Instead, it will work with them and leverage their massive audience and music selection.
-You can not create playlists in the app
-It is not trying to be your primary music listening app
It will focus in on the sharing and discovery aspect of music. Take a few aspects from other major social apps and be something personal and unique to the user that they can feel proud to represent them.
UNIQUE?
At this point, much time had passed and I was comfortable in my work at this point, I felt the need to get designing so I could begin to see what my app would look like.
However creating a basic flow, sitemap and content model was required to be organized in what pages I would actually be designing.
USER FLOW /SITE MAP / CONTENT MODEL


On to the visuals! This was one of the best parts of the project. I could freely search around for designs, colours and ideas that would inspire the app designs while not being very restricted in what I chose to use.
I knew I wanted the app to be colourful and gradients would be an effective way to do that while still being unique in design.
MOODBOARDS

From here I experimented with all sorts of gradients and styles including rough layouts, icons, logos and more. I had a decent idea of the art style I wanted to go in but I still took the time to experiment with how each posted song would be presented on the page.
BRAINSTORMING

This changed quite a bit as I began to design the app. This is the most accurate style tile, with only the sound wave design not making the final cut.
STYLE TILE


A selection of wireframes shown here helped save a bit of time before applying colours and photos to the design. They served as a base for what the hi-fi's would look. However I found it difficult to decide upon a strong layout without seeing how my branding would match up. As result I had a few different layouts for the main page.
WIREFRAMES

At this point things were coming together and I had a decent idea of how the app would look.
Before moving on to the hi-fi's I wanted to layout some goals I had.
GOALS
I started the hi-fi's with a few different designs for what the main feed would look like. At first I went with the sound bar design. It worked well for seeing the song play, seeing the highs and lows of the song and made it easy to scrub though the song. However I felt it looked too similar to Soundcloud and wanted something more unique.
HI-FI'S

I liked the circle design more for a number of reasons. It was unique, it could fit the album cover better than the rectangle layout and it resembled a record or cd. However it took many attempts to have the song title and text work with it not feel like it was just floating beside it. I settled upon 2 designs and would later conduct an AB test to decide what I should go with.


Other screens included a profile screen, upload screen, comments screen and settings screen. I had various pages where the user profile photo, upload button and sound bar switching between the top and bottom of the screen. It was only after user testing that I discovered it made the most sense to have the buttons that would be used the most located closest to where the user's thumb would be.
AB TESTS


Respondents put more weight into having their personality expressed in the interface rather than a cleaner design.
Eg, Tumblr allows fully custom layouts for users at the sacrifice of the 'best' design for everyone.
TAKEAWAY
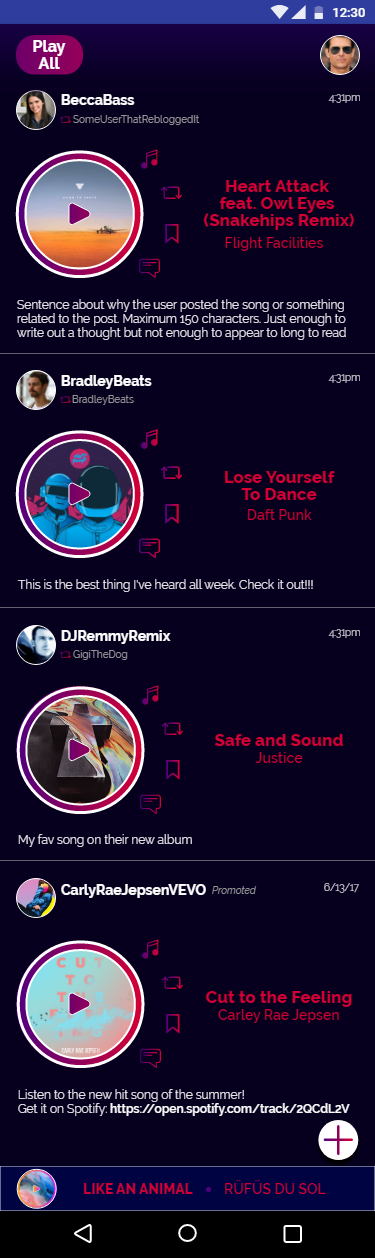
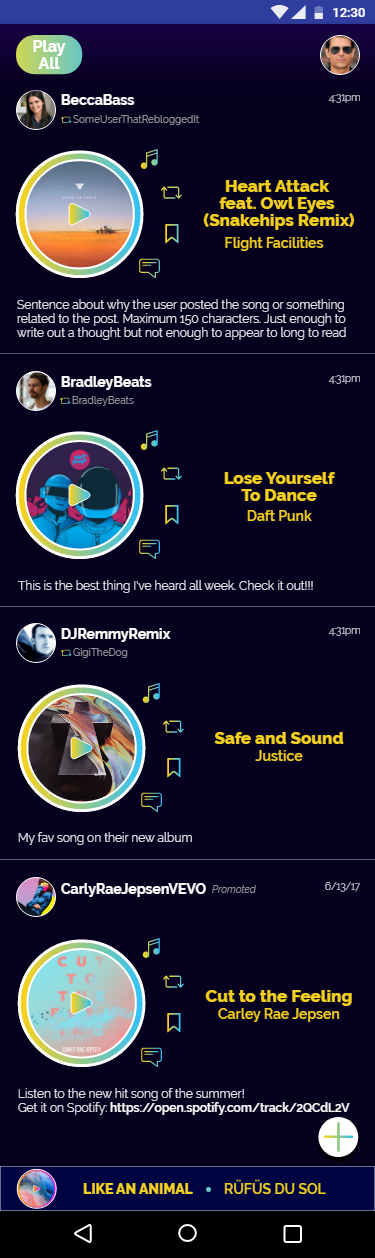
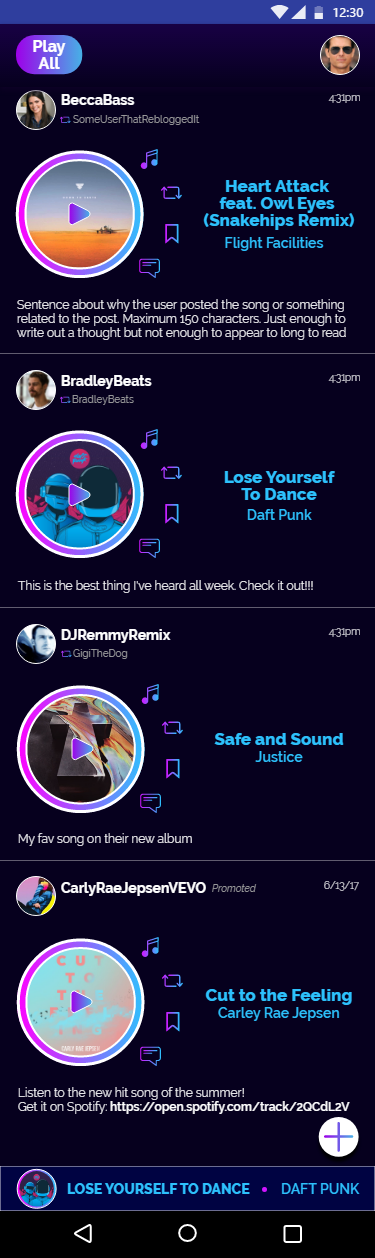
For most people, music goes a long way in representing who they are. I wanted to create an app that reflected that. The app is personal not only in their custom music feed, tailored ads or customizable profile banners; but also in the brand itself. Users have the option to choose between 4 ‘skins’ to better represent them and their tastes.
MUSIC IS PERSONAL

The
Final
App
Scroll through your feed to keep up-to-date with what the people you follow are listening to and discover new tunes
Like, share, save or comment on posts

Post songs you like to build a following




Tap profile pics to view the profile page
View your profile

Manage who you follow, view your following and more

Customize the app in the settings page and to change the colour palette to suit your style

Tap the bottom soundbar to make a song full screen
Scrub through the track like a record as the coloured circle fills